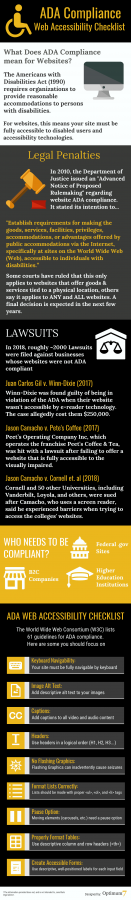
What Does ADA Compliance Mean for Websites in 2023?
The Americans with Disabilities Act (1990) requires organizations to provide reasonable accommodations and remove access barriers to persons with disabilities. When the law was first created in the 90’s, “access barriers” referred to literal barriers such as ledges or steps. Today, this law is beginning to be applied to websites as well.
For a website to be ADA Compliant, this means your site must be fully accessible to disabled users and accessibility technologies.
What is WCAG 1.0, WCAG 2.0 and WCAG 2.1?
WCAG stands for “Web Content Accessibility Guidelines” and are considered the world standard for web accessibility. The first WCAG guidelines were published in 1999 and consisted of 14 guidelines addressing a general principle of accessible web design.
Established in December 2018, WCAG 2.0 succeeds WCAG 1.0 and extends the original guidelines with 17 more criteria organized under 4 focuses.
The focuses are:
- Perceivable: This refers to issues related to a user’s ability to perceive and process information on a given webpage. For example, providing descriptive alt text to images and captions to videos would fall under this category.
- Operable: Your website needs to be usable and navigable by visitors with disabilities. This includes making it possible to operate your website through a keyboard for those who may not be able to use a mouse.
- Understandable: According to WCAG, “Information and the operation of user interface must be understandable.”
- Robust: A compliant website needs to be able to adapt to the changing needs and technologies of web accessibility.
WCAG 2.1, which went into effect in June 2018, sought to improve the 2.0 guidelines in three areas:
- users with cognitive or learning disabilities
- users with low vision
- users with disabilities on mobile devices.
Why Should Websites be ADA and WCAG Compliant?
- To improve the lives of people with disabilities (human and moral-centered motivations).
- To offer your products and services to a wider audience (economic and marketing-centered motivations).
- To avoid lawsuits and poor public relations incidents (punishment-centered motivations).
Legal Penalties
In 2010, the Department of Justice issued an “Advanced Notice of Proposed Rulemaking” regarding website ADA compliance. It stated its intention to…
“Establish requirements for making the goods, services, facilities, privileges, accommodations, or advantages offered by public accommodations via the Internet, specifically at sites on the World Wide Web (Web), accessible to individuals with disabilities.”
Some courts have ruled that this only applies to websites that offer goods & services tied to a physical location, others say it applies to ANY and ALL websites. A final decision is expected in the next few years.
LAWSUITS
In 2018, roughly ~2000 Lawsuits were filed against businesses whose websites were not ADA compliant.
Juan Carlos Gil v. Winn-Dixie (2017)
Winn-Dixie was found guilty of being in violation of the ADA when their website wasn’t accessible by e-reader technology. The case allegedly cost them $250,000.
Jason Camacho v. Pete’s Coffee (2017)
Peet’s Operating Company Inc, which operate’s Peet’s Coffee & Tea, was hit with a lawsuit after failing to operate a website that is fully accessible to the visually impaired.
Jason Camacho v. Cornell et. al (2018)
Cornell and 50 other Universities, including Vanderbilt, Loyola, and others, were sued after Camacho, who uses a screen reader, said he experienced barriers when trying to access the colleges’ websites.
WHO NEEDS TO BE COMPLIANT?
- B2C Companies
- Federal .gov sites
- Higher Education Institutions
ADA WEB ACCESSIBILITY CHECKLIST
The World Wide Web Consortium (W3C) lists 61 guidelines for ADA compliance. Here are some you should focus on
1. Keyboard Navigability:
Not all people can use a mouse to navigate a website. Making your site fully navigable and operable by keyboard will accommodate these users and put you in compliance with WCAG.
2. Image Alt Text:
Many internet users utilize e-reader technologies to understand websites. Add descriptive alt text to your images so that someone using one of these technologies can understand the content of your site.
3. Captions:
Adding captions to all video and audio content accommodates people who are hard of hearing.
4. Headers:
Using headers in a logical order (H1, H2, H3…) helps users who are using assistive technologies to understand the layout and structure of your page.
5. No Flashing Graphics:
Graphics that flash more than three times per second are prohibited under ADA and WCAG standards because they can inadvertently cause seizures.
6. Format Lists Correctly:
Lists should be made with proper <ul>, <ol>, and <li> tags in order to make them more understandable by accessibility technologies such as e-readers.
7. Pause Option:
Having elements of your website that move or change automatically based on time, such as carousels and sliders, need to have a pause option to accommodate users who may need more time to read content.
8. Properly Format Tables:
Tables can be difficult to interpret using assistive technology. Using proper html structured tables along with descriptive column and row headers help users orient themselves while using accessibility technology.
9. Create Accessible Forms:
Use descriptive, well-positioned labels for each input field.
Make Your Website ADA and WCAG Compliant with Our Accessibility Web Design Services
Making your website ADA compliant is no easy task and nearly impossible without the help of experienced web developers. At Optimum7, we have the tools, technologies, and experience to help websites be fully compliant with ADA standards and WCAG 2.1. We’ve helped everyone from small business to large higher education institutions make their websites fully accessible and avoid troublesome lawsuits. Guidelines are becoming more strict and more ADA lawsuits are being filed everyday. If your website isn’t fully accessible, contact us today before it’s too late!